This project aimed at solving the difficulty of discovering and saving perfect places for dining and relaxation, a common problem regardless of location. It sought to improve upon the inaccurate and complex solutions provided by current apps, focusing instead on user-friendly design and functionality for easier access to and organization of favored spots.

An initial version of the app is being developed for iOS, utilizing SwiftUI, UIKit, and Google Firebase as the most straightforward and versatile tools to execute the MVP.
I have an understanding of the technical aspects of app implementation as well as Apple’s Human Interface Guidelines, and I truly believe in the importance of utilizing native components and patterns to create a user-friendly and efficient experience. To achieve this, I incorporate as many native components as possible, such as SFSymbols for pictograms, MapKit with minor customizations for the map, SFPro as a main font, etc.

Guides
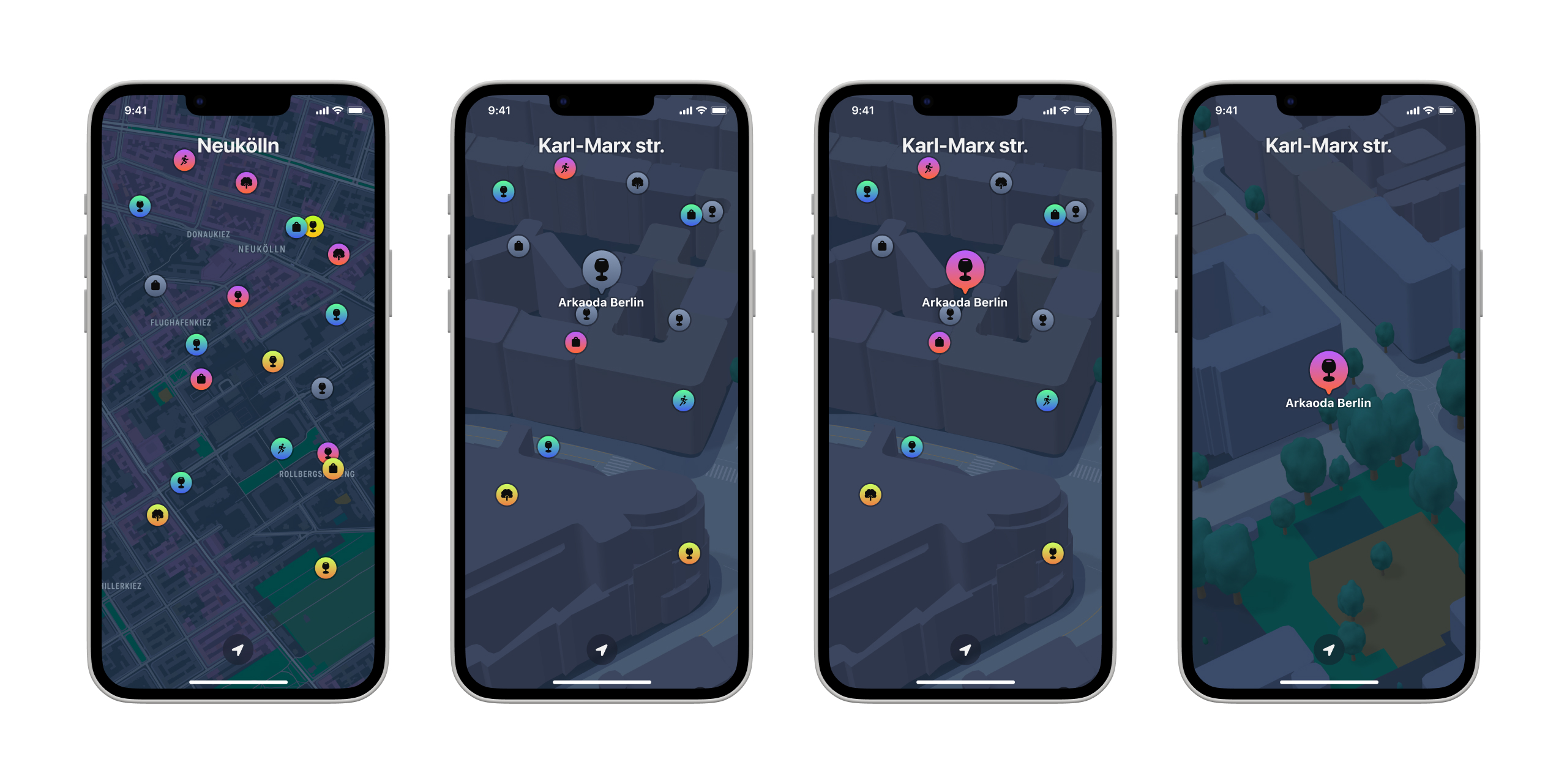
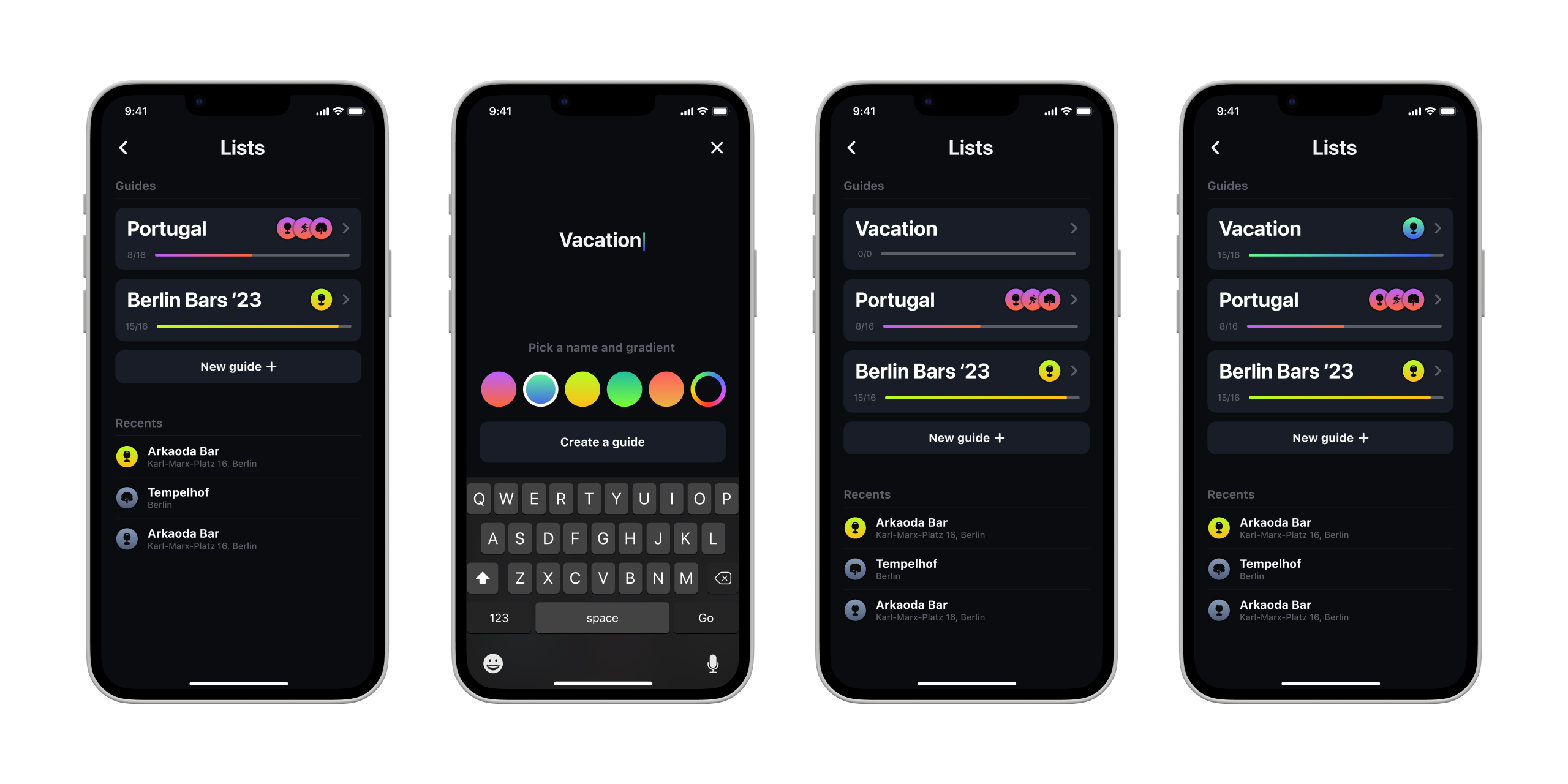
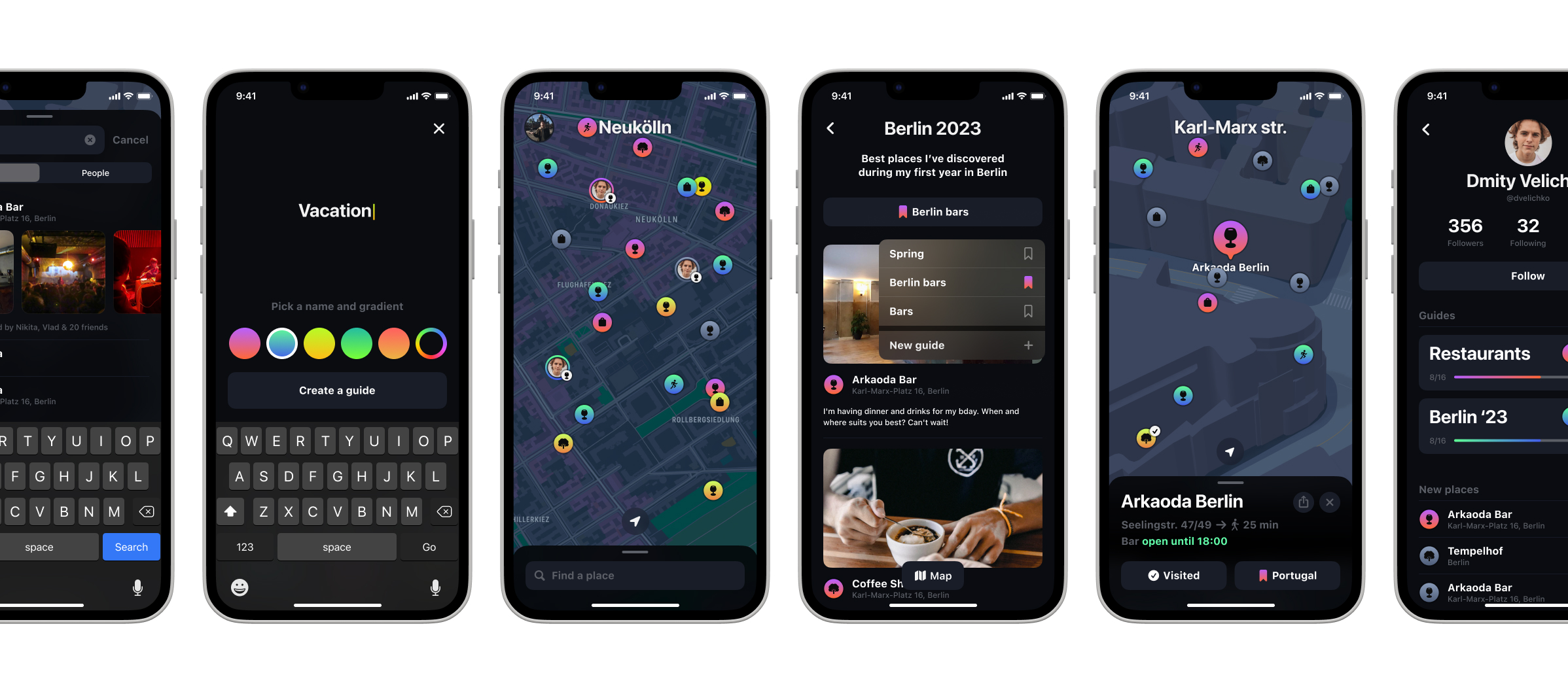
In my first task, I aimed to make it easier for users to collect, sort, and share their favorite places. To achieve this, I developed a feature called "Guides" which organizes saved places according to a specific occasion or purpose. For example, a user can create a guide for the best restaurants to visit in Berlin or for his upcoming birthday party.
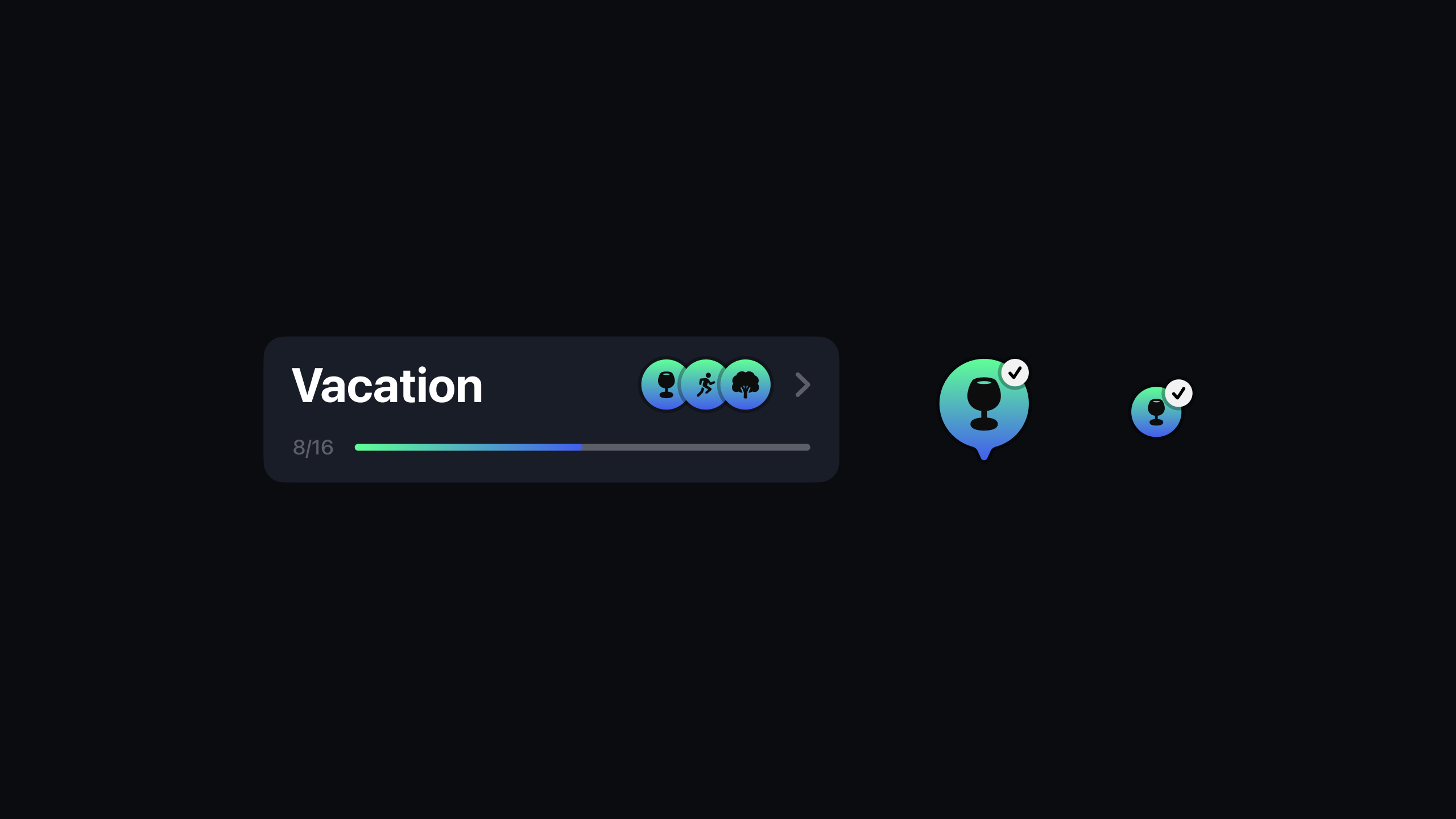
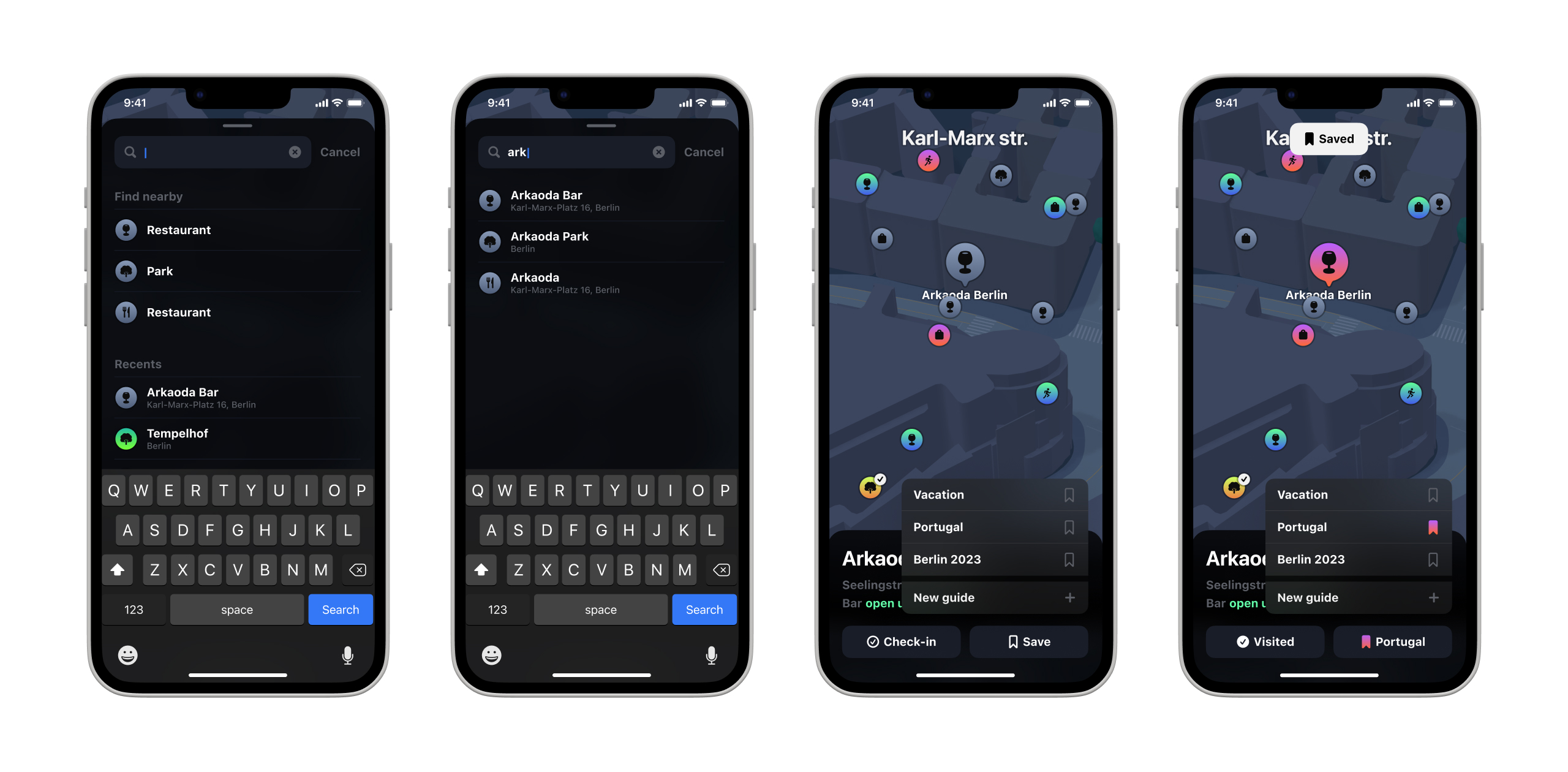
To visually distinguish these guides on the map, I used a color-coding system. Since the range of plain colors is limited, I added gradients to create a nearly unlimited number of combinations while maintaining uniqueness.
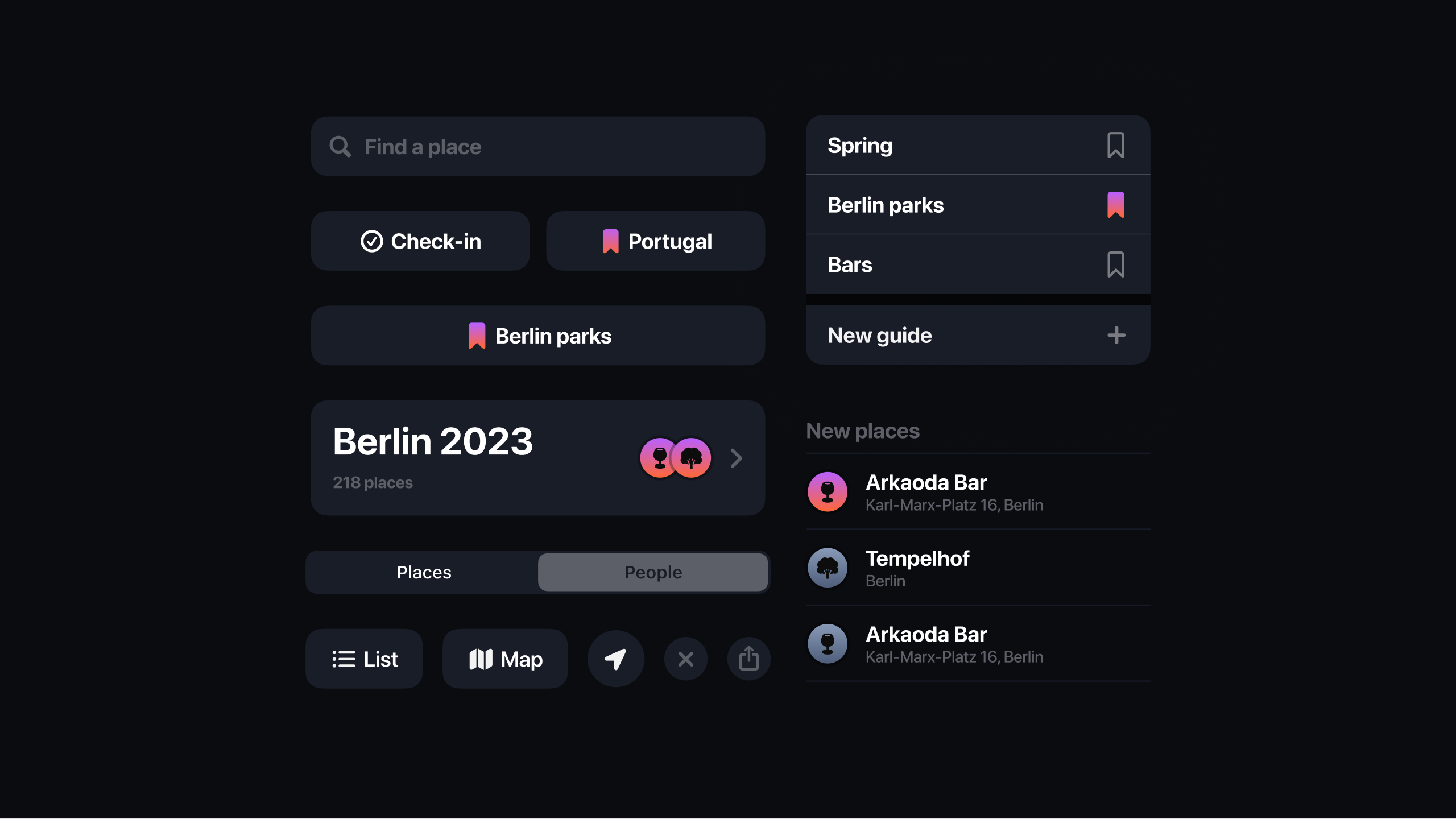
To keep track of places users have already visited, I added a "check-in" badge to the place icon and a progress bar for each list. When creating a new guide, users can choose from default gradients or create a custom one.
Search
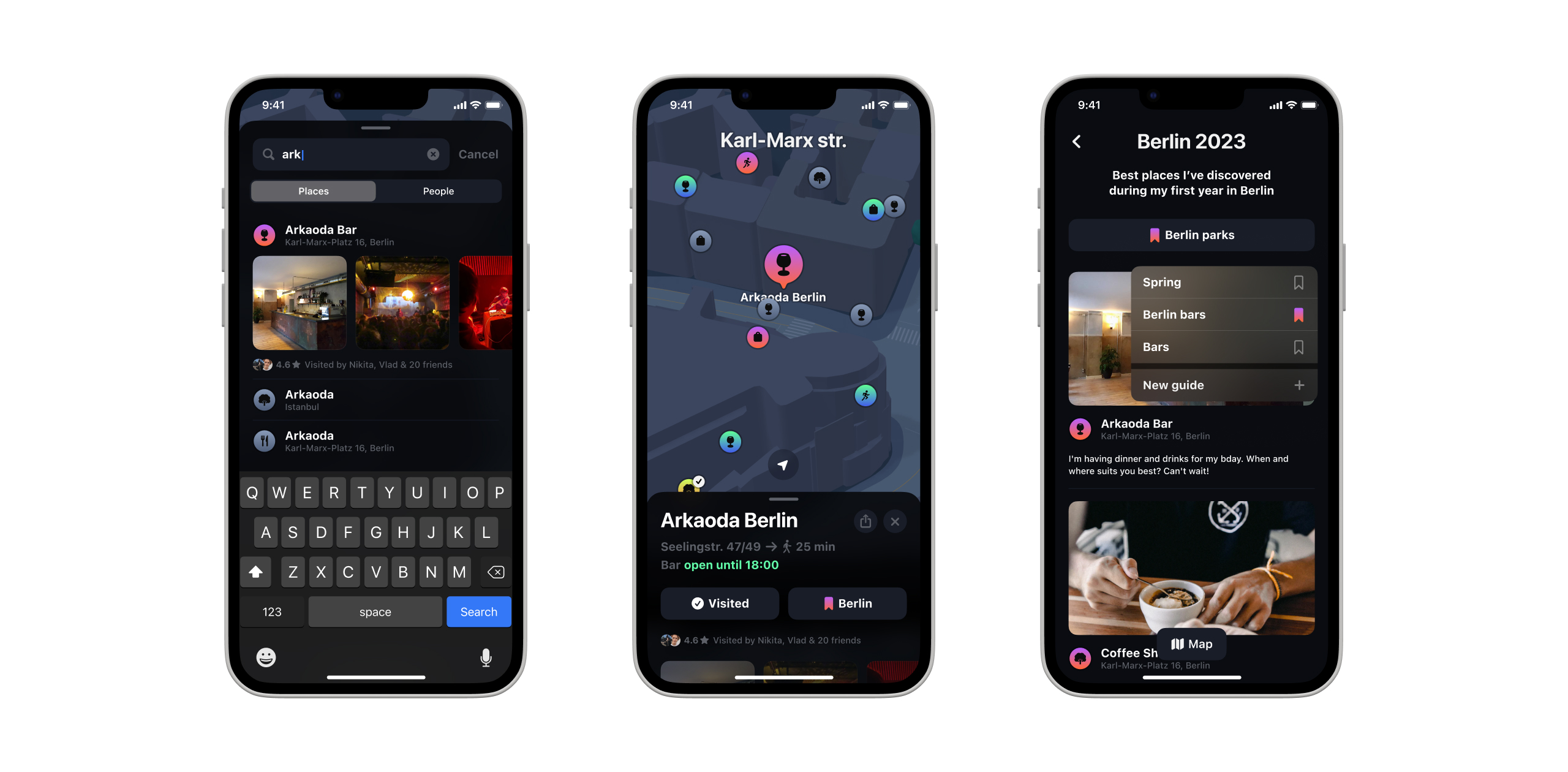
In order to streamline the development process, we opted for a simplified version of the search feature for our initial iteration. We utilized the GoogleMaps API but only displayed essential information about a place. We prioritize personalized content from a user's friends rather than relying on Google's ratings and photos.
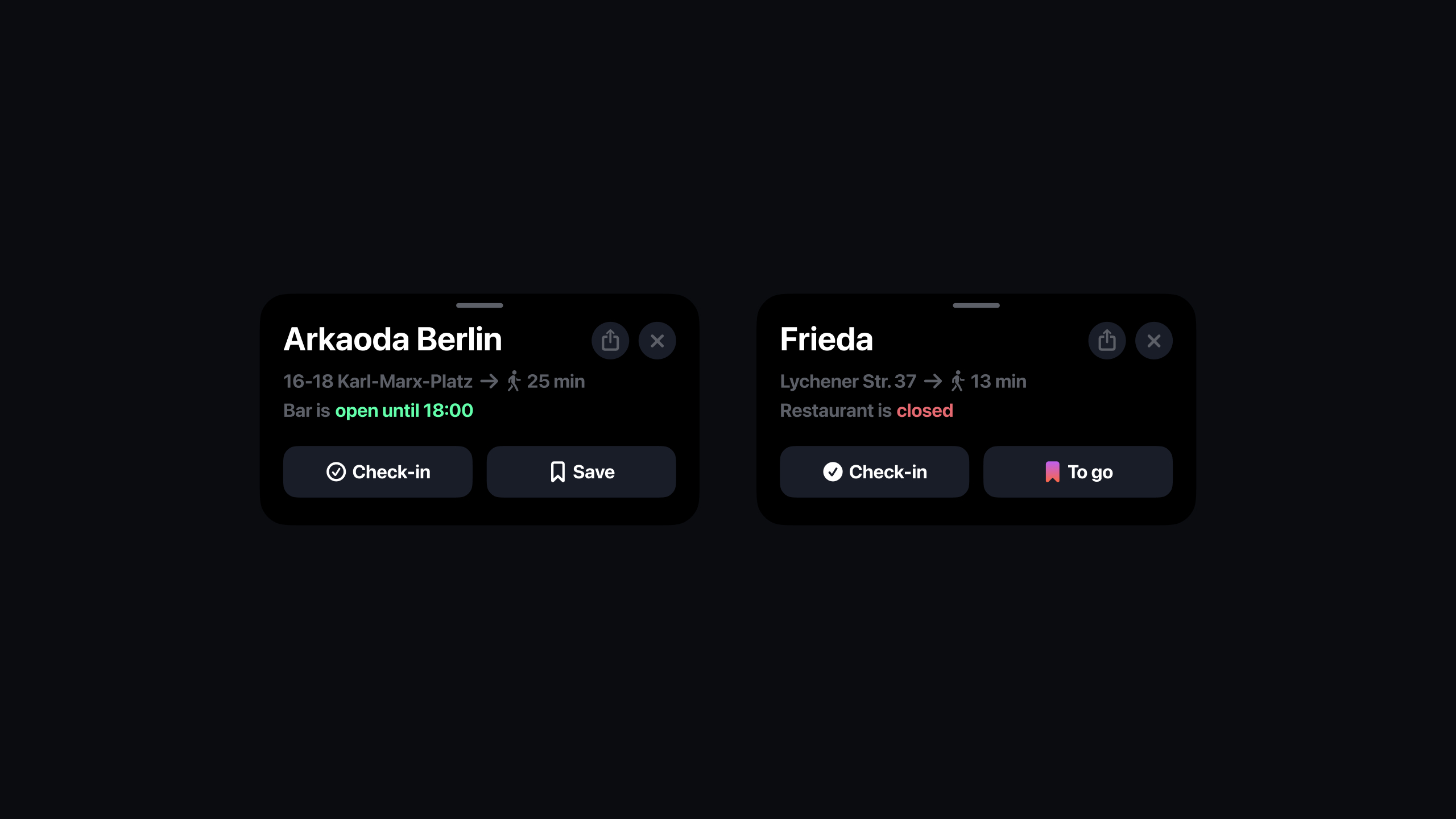
The Place View cards are intentionally designed with simplicity in mind, without any unnecessary information.
Saving a new place can be done through two main scenarios. The first involves searching for a place by name or category and selecting the correct option from the list or map.
The second scenario is for when a person is currently in a great place and wants to save it without searching. We make this process faster by presenting nearby places on the map for easy access. Furthermore, by tracking a user's geolocation, we can suggest saving their current place for convenience.
Social
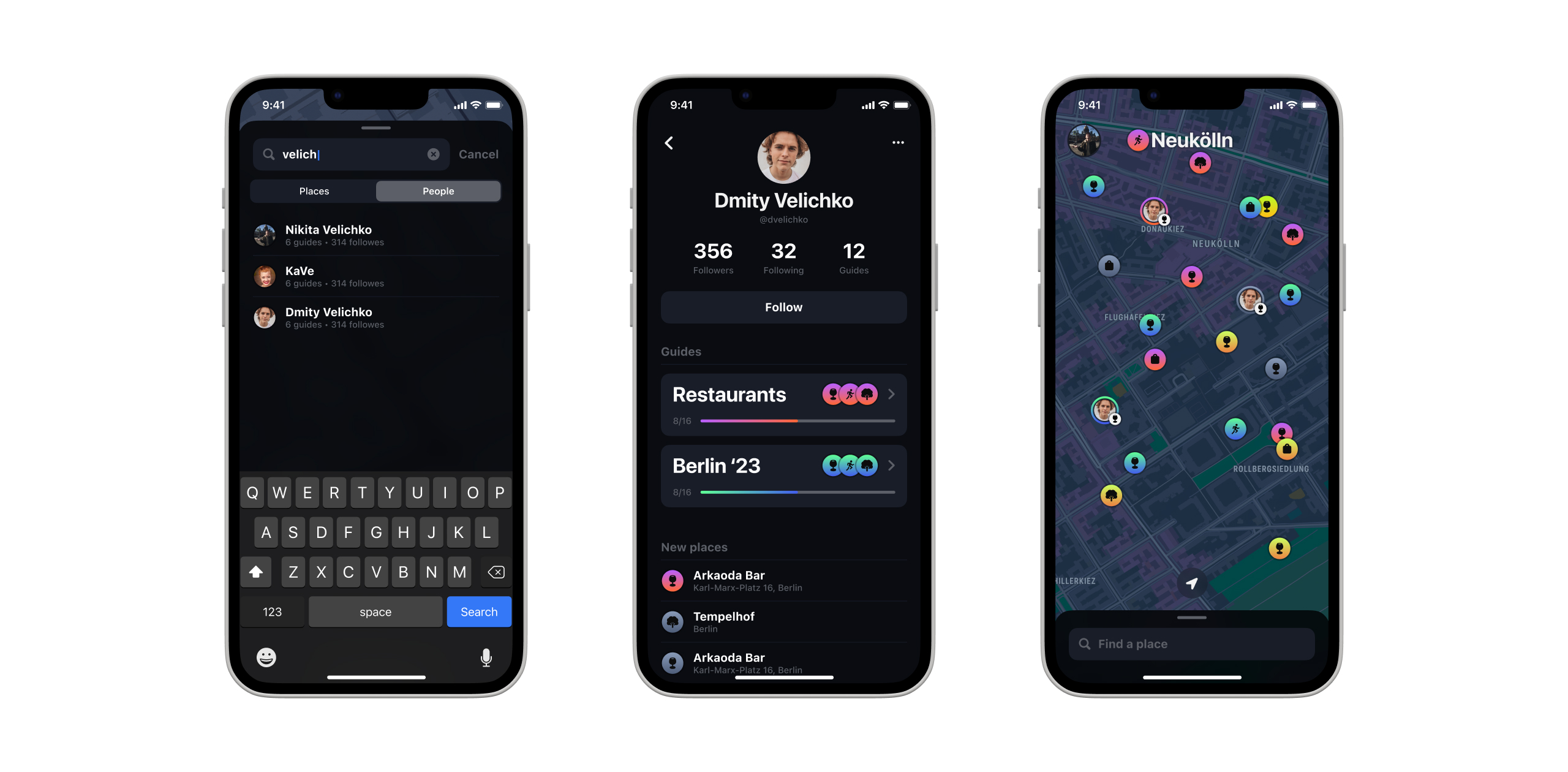
Once the basic features are implemented, our focus will shift toward improving the social graph. We have incorporated a more advanced search view, enabling users to search for people and places. Users can follow others, view their general information, and see the places they have collected. When you follow someone, their pins will be displayed on the map.
The information view and search items of places are now more detailed. Users can find out which of their friends have visited a place, read their ratings, and view additional content such as photos and videos. Guides have also been improved, allowing users to add images, notes, and ratings to any place.
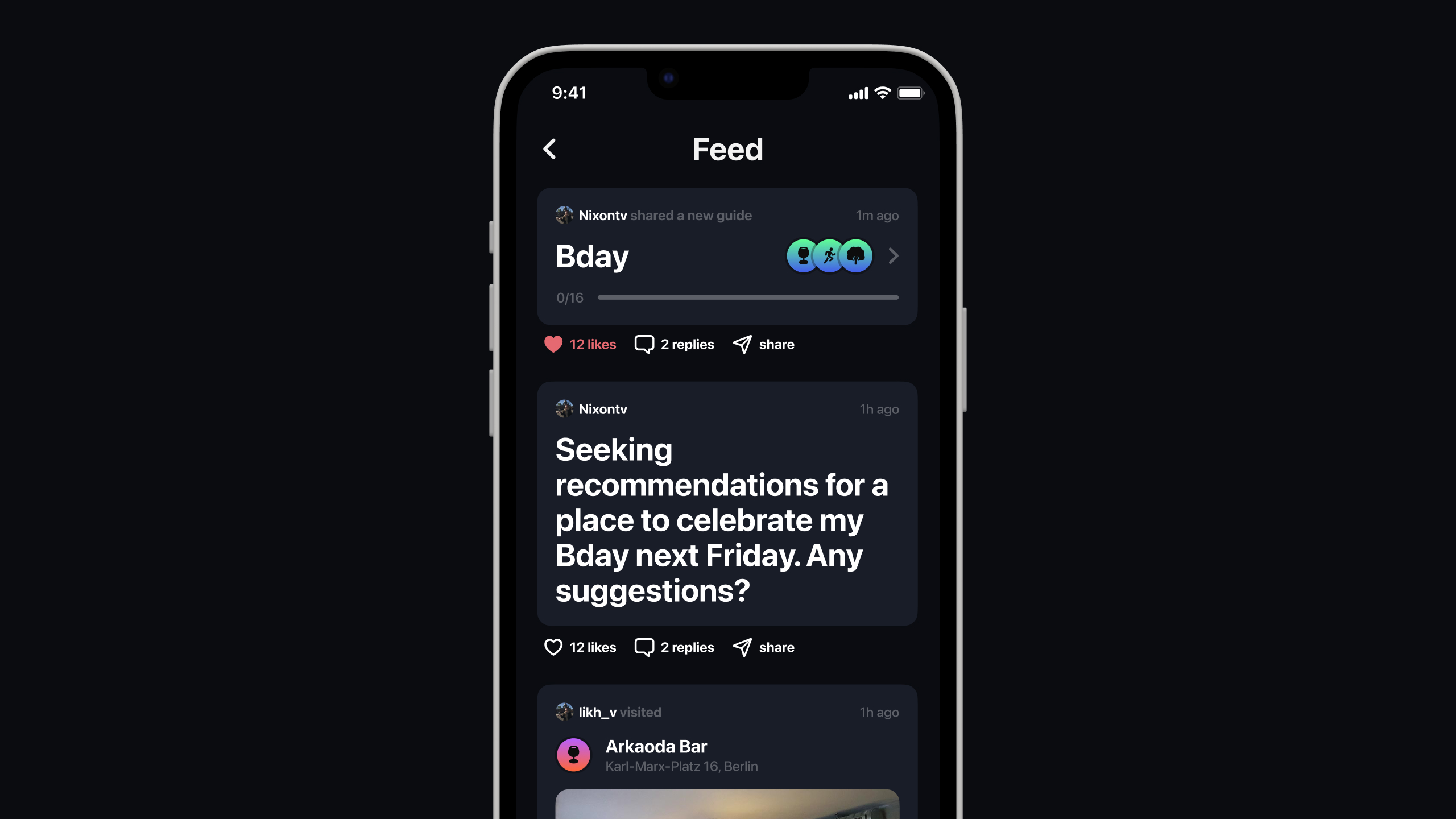
The final stage of social graph development is the feed, which provides updates on new places saved by your friends, new guides, ratings, and more. This is also the place where you can post a request, such as a recommendation for a restaurant for tonight.